Valparaiso Univeristy Online Magazine
Role //
Interaction designer
Duration //
June 2023
Tools //
Figma
Collaborators //
Michael Artman
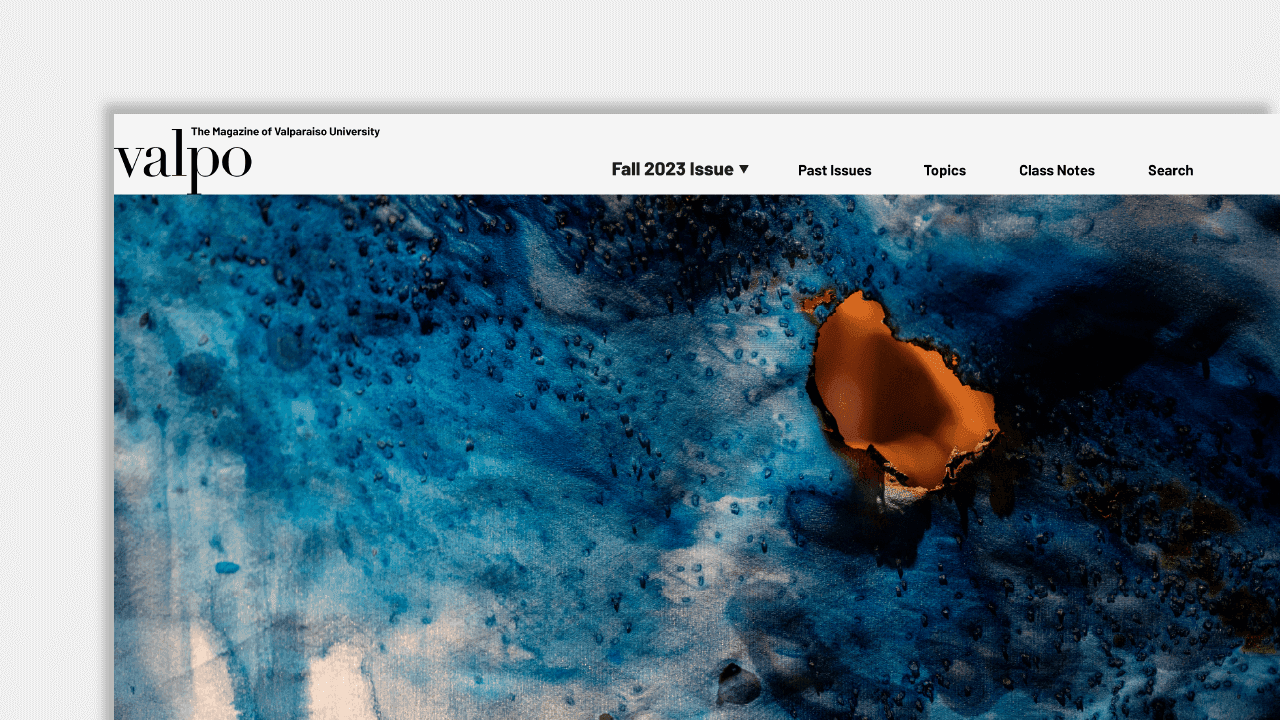
Valparaiso University wanted their print magazine to move online. As a result, I designed a website that explored how magazine elements such as feature pages and sidebars could translate into a digital form.
Project Description
Valpo Magazine is re-launching its publication in a new digital-only format. The outgoing print magazine will serve as a foundation to build upon as we work to craft a new website that captures a familiar but unique presentation and capitalizes on the opportunities that the digital format provides.
Design System
Through our design system, we wanted to retain recognizable look, feel, and typographic palette of Valpo print magazine where practical, remaining an “exceptional” case outside of Valparaiso University branding.
We also wanted to retain storytelling variety, with less dense, and more up-to-date content.
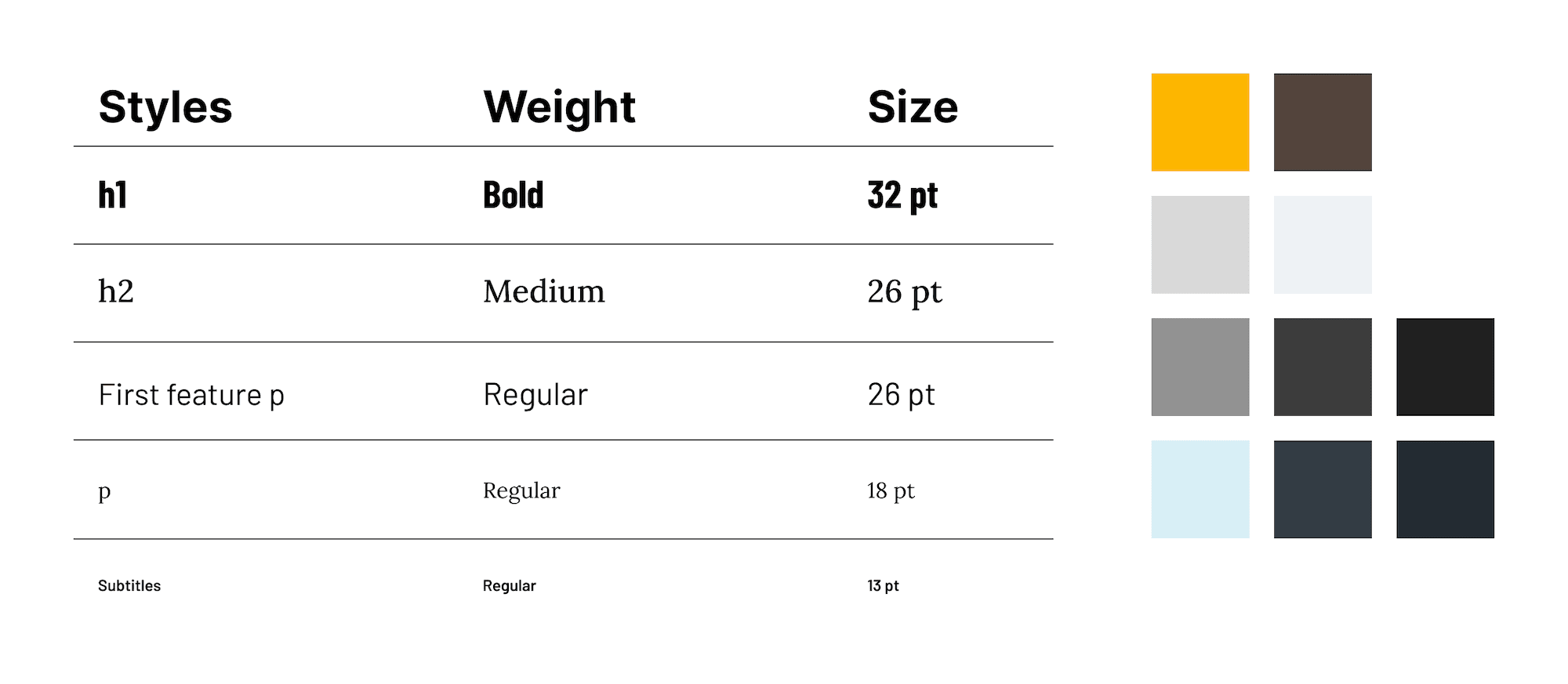
Typography
Buttons
Mobile Assets
Different Footers Tested
Sidebars
Exploring how sidebars, interesting secondary information to the main article, could be translated into a digital format provided an interesting opportunity to prototype.
Sidebars Tested
Sidebar Iteration 1
Sidebar Iteration 2
Sidebar Iteration 3
Desktop View
I worked on mocking up how some of the feature articles would be translated to a desktop view.
Focusing on how the articles could be made customizable from a developer perspective, I experimented with drop caps, borders, quotes, and colors to seperate paragraphs.
Desktop Screens
Desktop Feature Mock-Up 1
Desktop Feature Mock-Up 2
Mobile View
After building the desktop view, I explored how the wireframe could be translated to a mobile view. I built a series of new components to adapt to the mobile screen, thinking about how typography, graphical elements, and interactions could look.
Mobile Screen Mock-Ups
Mobile Navigation
Mobile Mock-Up